※ 本ページはプロモーションが含まれています。
このページの目的
Spring BootでWebサイト(Webアプリ)を開発する場合、画面側(HTML)のテンプレートエンジンにはJavaのThymeleafを使う事が多いと思います。
そして、WebサイトのHTMLは大体共通化できる部分があります。例えば、ヘッダーのナビゲーションバー、フッター、サイドバー、headタグ内のmetaタグやlinkタグなとです。
本記事では、ThymeleafでHTMLを別ファイルに共通化して共有する方法について説明しています。ヘッダー、フッターのThymeleaf(HTML)を作っておき、各個別ページのThymeleaf(HTML)から、ヘッダー、フッターのHTMLを読み込んで共有するという流れです。
th:insert、ヘッダー、フッターのHTMLファイルを共有する
コード例で示すのが分かりやすいと思うので、簡単な例としてHTML(Thymeleaf)のヘッダー、フッター部分を部品化(別ファイル化)して、各HTML(Thymeleaf)ページから共有します。
共通ヘッダー部分のThymeleafファイル(プロジェクト名/src/main/resources/templates/com/_header.html)のサンプルコードです。
<header class="d-flex py-3 mb-4 border-bottom">
<ul class="nav nav-pills">
<li class="nav-item"><a href="#" class="nav-link active">ホーム [共有ヘッダー]</a></li>
<li class="nav-item"><a href="#" class="nav-link">コンテンツ1</a></li>
<li class="nav-item"><a href="#" class="nav-link">コンテンツ2</a></li>
</ul>
</header>
共通フッター部分のThymeleafファイル(プロジェクト名/src/main/resources/templates/com/_footer.html)のサンプルコードです。
<footer class="border-top my-5 pt-4 text-center text-small">
<p class="display-6">共有フッターだよ</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="/">ホーム</a></li>
<li class="list-inline-item"><a href="#">コンテンツ1</a></li>
<li class="list-inline-item"><a href="#">コンテンツ2</a></li>
</ul>
</footer>
そして、個別ページのThymeleafのコード例です(CDNのBootstrap5を使っています)。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<title>個別ページ</title>
</head>
<body class="container">
<div th:insert="~{com/_header}"></div>
<h1>個別ページ</h1>
<p>個別ページのコンテンツ</p>
<div th:insert="~{com/_footer}"></div>
</body>
</html>
個別ページで別ファイルのThymeleafを読み込んでいるのは「<div th:insert="~{com/_header}"></div>」「<div th:insert="~{com/_footer}"></div>」の2箇所です。th:insert属性を使えばできます。
これでも読み込める。「<div th:insert="com/_header"></div>」「<div th:insert="com/_footer"></div>」
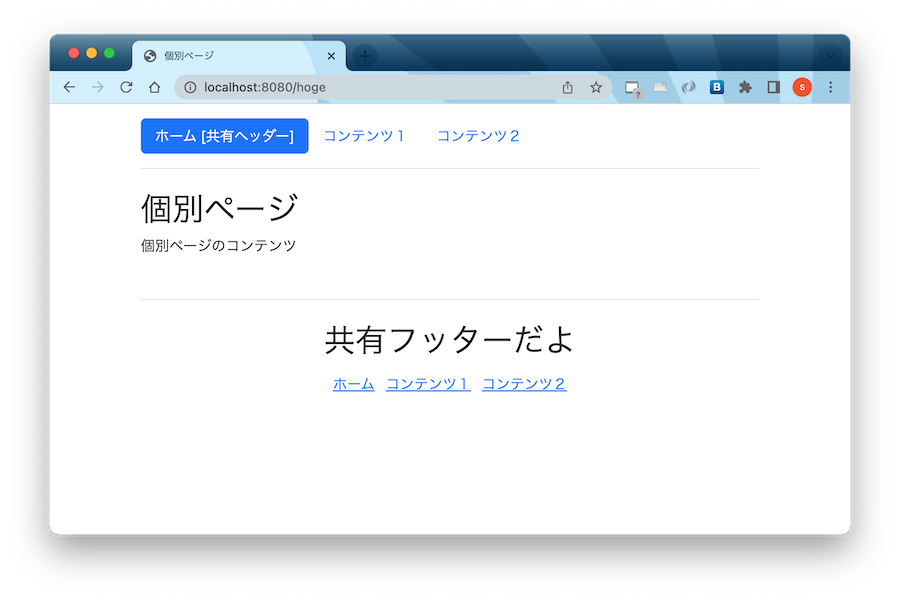
これで個別ページをブラウザで確認すると、別ファイル化したヘッダーHTMLとフッターHTMLがちゃんと共有されている事が分かります。(HTMLのページソースを確認するとより分かる)

とりあえずヘッダーとフッターを別ファイル化して共有してみましたが、こんな感じでサイドバー、headタグ内のlinkタグやmetaタグなどの共通部分も別ファイル化して共有する事ができると思います。
あと、共有化したThymeleafファイル内でもSpring Bootから返される変数(パラメータ)を普通に使う事ができます。
こんな感じでヘッダーファイルでtestStr,testStr2という変数を表示できます。
<header class="d-flex py-3 mb-4 border-bottom">
<ul class="nav nav-pills">
<li class="nav-item"><a href="#" class="nav-link active">ホーム [共有ヘッダー]</a></li>
<li class="nav-item"><a href="#" class="nav-link">コンテンツ1</a></li>
<li class="nav-item"><a href="#" class="nav-link">コンテンツ2</a></li>
<li class="nav-item"><a href="#" class="nav-link" th:text="${testStr}"></a></li>
<li class="nav-item"><a href="#" class="nav-link" >[[${testStr2}]]</a></li>
</ul>
</header>
th:insertとth:replaceの違い
上のコード例では、別ファイルのThymeleafを読み込むのにth:insert属性を使いましたが、th:replace属性でも読み込む事ができます。
〜
<div th:replace="~{com/_header}"></div>
〜
<div th:replace="~{com/_footer}"></div>
〜
th:insertとth:replaceの違いですが、「<div th:insert="~{com/_header}"></div>」は、th:insert属性があるdivタグも出力されるけど、「<div th:replace="~{com/_header}"></div>」は、th:replace属性があるdivタグは出力されません(divタグが読み込むファイルと置き換わる)。
ThymeleafでHTMLソースを見ても表示されないコメント文
Thymeleafの共通部品化とは関係ない話ですが、Thymeleafのコメント文についてメモ書き程度に書いておきます。
通常HTMLのコメント文はこうだと思います。
<!-- コメントアウトしたい文 -->
もしもThymeleafでHTMLソースでも見せたくない文やコードがある場合、こんな感じでできます。
<!--/* HTMLソースでも見せたくない文だよ */-->


