※ 本ページはプロモーションが含まれています。
環境と今回の目的
前回は、フロントエンドのテンプレートエンジンThymeleafのファイルを作成し、日記の一覧データの表示までをやりました。
(第6回) 日記データ一覧の表示、フロントエンドの開発、Thymeleaf【Spring Boot2で日記ウェブアプリ】
ただブラウザでの日記データ一覧の表示デザインがちょっと素っ気ないので、今回はThymeleafファイルにBootstrapを導入して、画面デザインを少しでも整えたいと思います。
Bootstrapの導入方法は、(1)CDNを利用する、(2)Mavenでアプリ内にWebjarsをダウンロードして利用するという2つの方法について説明します。
◾️開発環境やバージョン情報です。
OS:macOS Big Sur(バージョン11.7.1)
開発環境:Eclipse(Pleiades All in One、4.16(2020-06)、Java Full Edition版)
Spring Bootバージョン:2.7.5
->2.4でも確認済み
Java:11
データベース:H2
Bootstrap5.2.2
Bootstrapとは?CSSフレームワーク
Bootstrapは、元々twitterで開発されたもので、ウェブのフロントエンドで利用されるCSSフレームワークです。
ウェブサイトやウェブアプリでBootstrapを一緒に使えば、基本的なHTML・CSS・Javascriptの知識があるだけで、HTMLのテーブル、フォームなどにデザイン性を追加したり、ナビゲーションバーやモーダルウインドウなども簡単に作れるようになります。
また、Bootstrapには、スマートフォン・パソコン・タブレットなどの端末に合わせてカラム幅を調整するグリッドレイアウトとレスポンシブデザインという大きな特徴があります。
今回は、今作っているSpring Bootの日記投稿ウェブアプリに、このBootstrapを導入します。
Bootstrapの導入は、CDNを使っての利用とWebjarsでウェブアプリ内にダウンロードしての利用の2つの方法について説明します。
ただこのレッスンはあくまでSpring Bootのウェブアプリの開発入門ですので、Bootstrapの細かい説明はしません。Spring BootのウェブアプリでBootstrapの導入して利用していくまでを説明していきます。
Bootstrapの詳細な使い方については、公式のサイトや多くの入門サイトや入門書などがあると思いますので、そちらを参考にしてください。
Bootstrap(公式)
CDNでBootstrapを使う
CDN(Contents Delivery Network)でBootstrapを利用する場合は簡単です。
Bootstrap公式サイトのQuick startにも書いてありますが、一番簡単な方法はコード1行をHTML(Thymeleaf)のheadタグ内に追加するだけです。
(*このコードはBootstrapのバージョン5.2.2です。2022/10/3のリリース版)
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
それでは実際に、前回作成した日記の一覧データを表示するThymeleafのsummary.htmlのheadタグ内に、Bootstrapのコード1行を追加して、テーブルタグやフォームタグにBootstrapの装飾を追加してみます。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>【Spring Boot】日記投稿ウェブアプリ【Thymeleaf】</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body class="container mt-3">
<h1 class="display-5">日記一覧</h1>
<table class="table table-striped table-hover table-sm">
<tr><th></th><th>投稿日時</th><th></th><th></th></tr>
<tr th:each="diary : ${diarys}">
<td th:text="${diary.bodytext}"></td>
<td th:text="${diary.createDatetime}"></td>
<td><a th:href="@{/diary/edit(id=${diary.id})}" class="btn btn-primary">編集</a></td>
<td>
<form th:action="@{/diary/delete}" method="post">
<input type="hidden" name="id" th:value="${diary.id}"/>
<input type="submit" class="btn btn-danger" value="削除"/>
</form>
</td>
</tr>
</table>
<h3>新規投稿</h3>
<form th:action="@{/diary/add}" method="post">
<input type="text" name="newdiary" class="form-control mb-2">
<button type="submit" class="btn btn-primary">投稿する</button>
</form>
</body>
</html>
アプリの実行とブラウザで動作確認
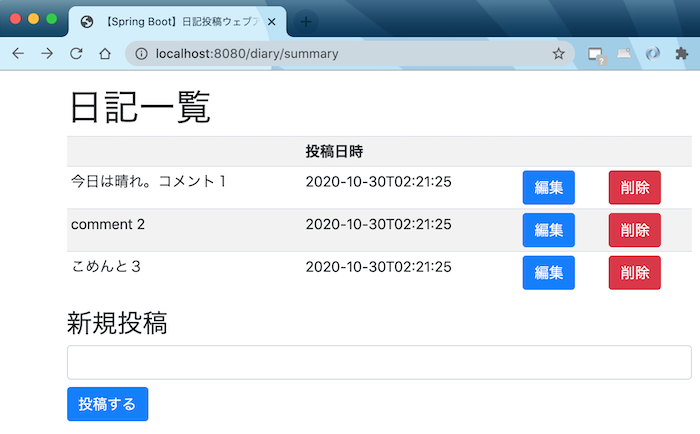
それではSpring Bootアプリを再度起動して、ブラウザで画面を確認してみます。
アクセスするURLは前回と同じで「http://localhost:8080/diary/summary」です。

Bootstrapによって、テーブルの行にストライプが入ったり、ボタンが装飾されているのが分かります。
Mavenでウェブアプリ内にWebjarsをダウンロードしてBootstrapを使う
これでSpring BootのウェブアプリにCDNを使ってBootstrapを導入することができましたが、個人やプロジェクトの考え方や方針によっては、CDNは利用せずにBootstrapをウェブアプリ内にダウンロードして利用したいというケースもあると思います。ダウンロードしてBootstrapを使いたい場合はWebJarsを利用すると便利です。
WebJarsは、ウェブアプリのフロントエンド(クライアント側)で利用されるjQueryやBootstrapなどのライブラリをJARファイルにしたものです。
jQueryやBootstrapは依存関係がありますので、Spring BootなどのJavaのウェブアプリで利用する場合は、MavenやGradleなどのライブラリの依存関係を解決してくれるビルドツールでWebJarsを使うのが一般的だと思います。
ですので今回のSpring Bootの日記投稿ウェブアプリでも、EclipseでMavenを使って開発してきたので、MavenでWebJarsをウェブアプリ内にダウンロードしてBootstrapを導入してみたいと思います。
まずプロジェクトのpom.xmlファイルのdependenciesタグ内に、<dependency>タグを追加します。
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>5.2.2</version>
</dependency>
versionタグ内の5.2.2はBootstrapのバージョンです。EclipseではBootstrapの存在しないバージョンを書いた時点で、「Missing artifact…」というエラーメッセージを表示して教えてくれます。
そして、Thymeleafのsummary.htmlのheadタグ内に、コード1行を追加します。
<link rel="stylesheet" th:href="@{/webjars/bootstrap/5.2.2/css/bootstrap.min.css}"/>
これで終了です。Spring Bootアプリを再度起動してブラウザで画面を確認したら、Bootstrapが適用された画面になっているはずです。
最後に、次回
以上今回は、Spring Boot2の日記投稿ウェブアプリのフロントエンドに、CSSフレームワークのBootstrapを導入してみました。
またBootstrapの導入方法として、CDNを利用する、Mavenでウェブアプリ内にWebjarsをダウンロードして利用するという2つの方法について説明しました。
次回は日記投稿ウェブアプリの開発に戻り、コントローラクラスに日記の削除処理をするメソッドを追加します。
(第8回) 日記の削除機能を追加、CRUDのD(Delete、削除)【Spring Boot2で日記ウェブアプリ】
Spring Bootの日記投稿ウェブアプリ開発入門トップ
Spring Bootの画面側(HTML)で使われるJavaテンプレートエンジンのThymeleafで共通部分のHTMLを別ファイル化して共有する方法について説明しています。例えば、ヘッダー、フッター、サイドバーやmetaタグ、linkタグなどのHTMLはどのページでも共通しているのでそれを別ファイルにして、各ページから別ファイル化して共通部分のHTMLを共有するという感じです。
Thymeleafで共通部分のHTMLを別ファイルにする


